Vous aimez les funcards ? Vous aimez les couleurs personnalisées ? Vous ne savez pas du tout utiliser photoshop ? Vous aimez les loutres en marinade ?
Alors ce tuto est fait pour vous !
En vérité, ce Tutoriel est une reprise des deux anciens tuto de Thorgor (ici et la) datant de 2005. C'est avec eux que j'ai commencé à faire des funcards plus sérieusement et c'est avec le tuto que vous êtes en train de lire que je souhaite donner l'envie à de nouvelles personnes de faire des cartes personnalisées et de plutôt bonne qualité.
Parlons tout d'abord de notre outil, le système T fait référence à photoshop, ou Toshop pour les intimes.
La façon dont vous vous l'êtes procuré ne nous intéresse pas, ce dont je vais vous parler ici, c'est son utilisation.
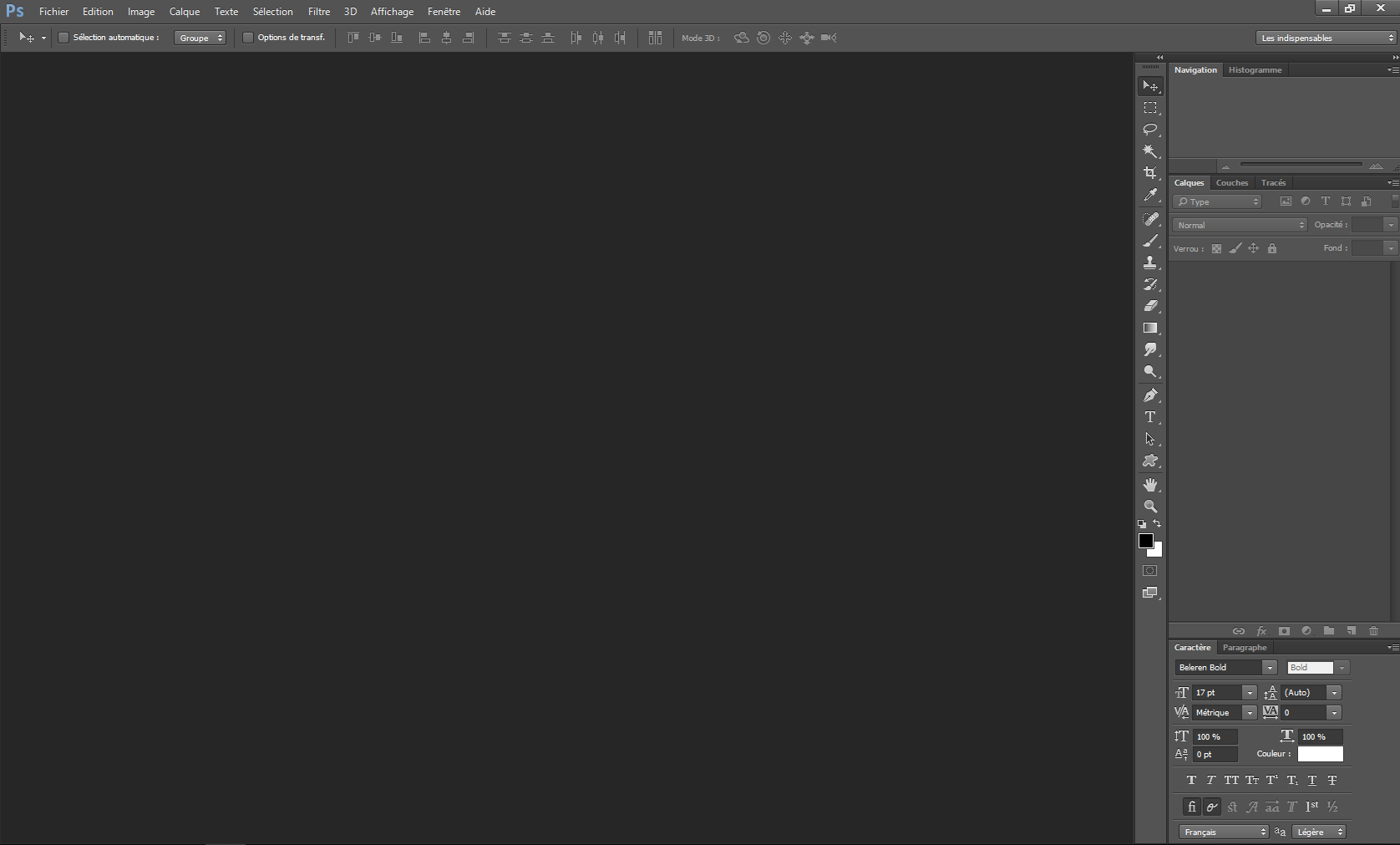
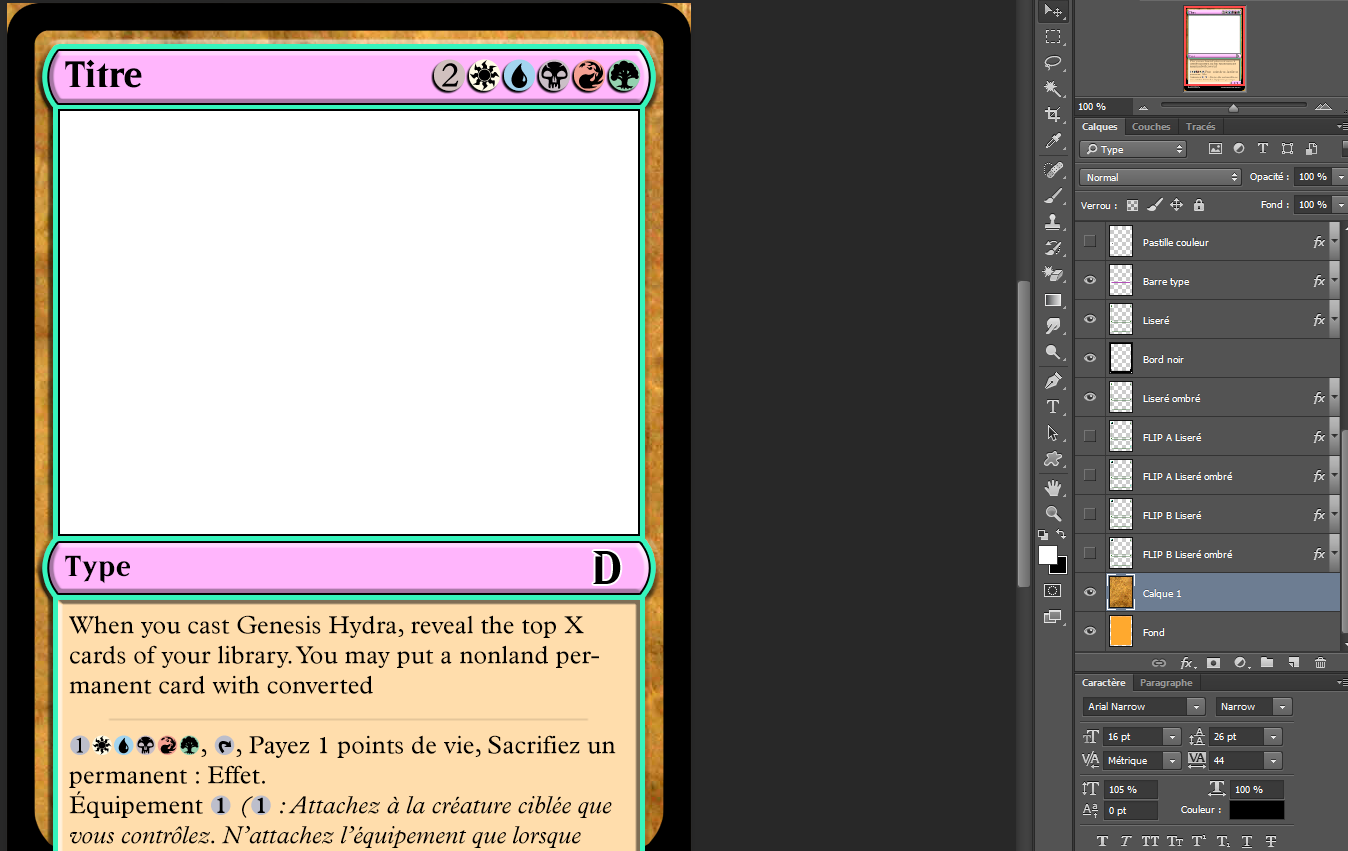
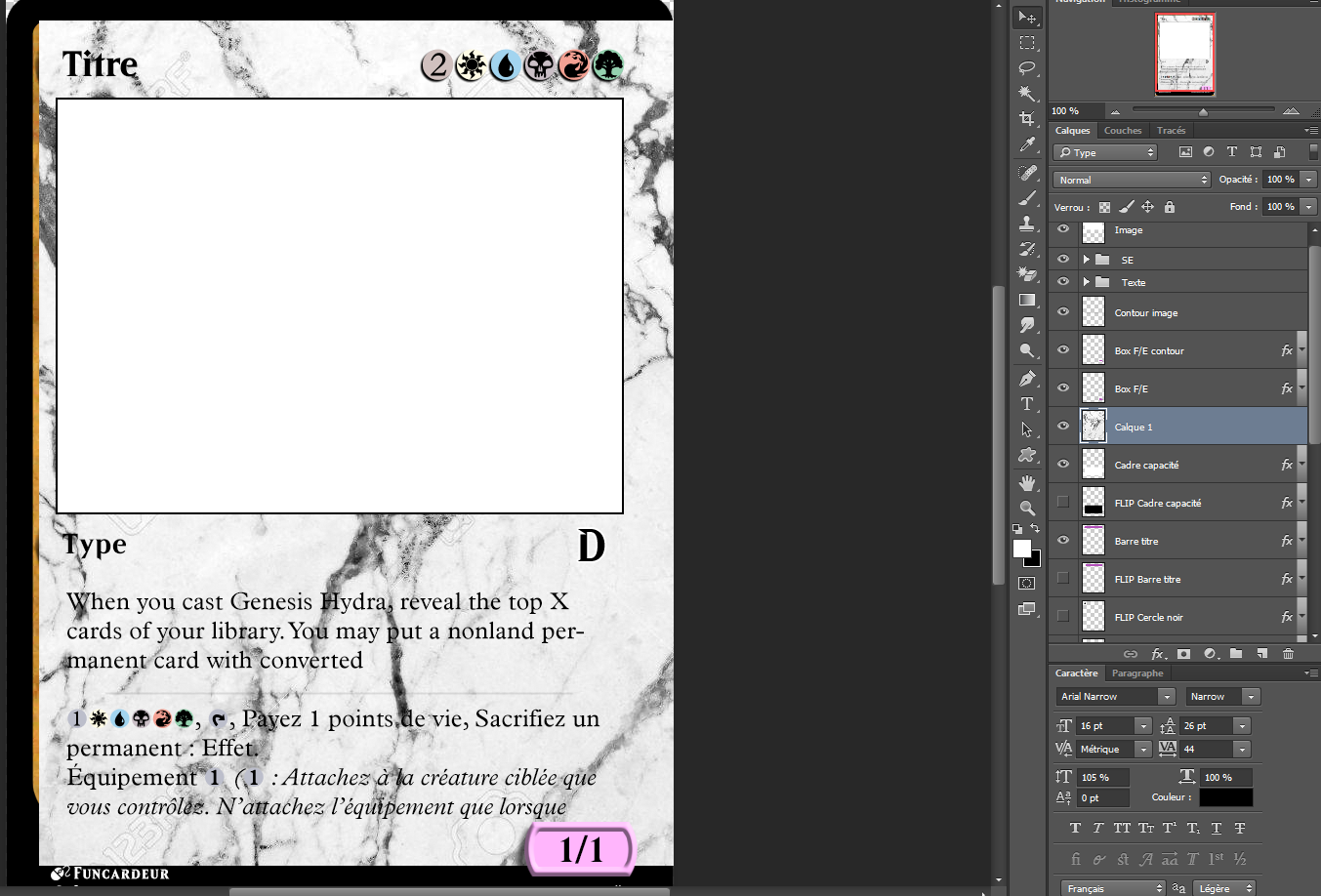
Voici à quoi ressemble l'interface (clic droit sur l'image et ouvrir dans un nouvel onglet pour la voir en grande taille).

J'ai dit plus haut que le tuto était dédié à ceux qui ne savent pas utiliser Toshop mais il va de soi que si vous en connaissez tous les secrets, mes psd et méthodes peuvent toujours vous intéresser.
Sur l'image plus haut vous pouvez voir sur la droite les différentes fenêtres que j'utilise, vous pourrez activer ces fenêtres dans l'onglet du même nom dans la barre du dessus.
- Fenêtre navigation : Utile pour faire de rapides zooms ou dézooms, elle n'est pas très importante, j'ai juste prit l'habitude de l'utiliser. À vous de voir si vous préférez avec ou sans.
- Fenêtre calque : Indispensable, permet de sélectionner les calques sur lesquels nous allons bosser. Vous verrez plus tard ce que ça représente vraiment.
- Fenêtre caractère : Indispensable, il n'y a pas de carte sans textes, c'est cet onglet qui va vous permettre de modifier le texte à votre guise.
- Fenêtre outil : Indispensable, c'est la longue fenêtre avec plein d'icônes étranges.
La première chose à faire sera de télécharger les template de cartes vierges que j'ai créé (Cliquez ici).
et les polices d'écritures (Cliquez ici). Téléchargez et installez toutes les polices comme ça vous ne serez pas emmerdé.
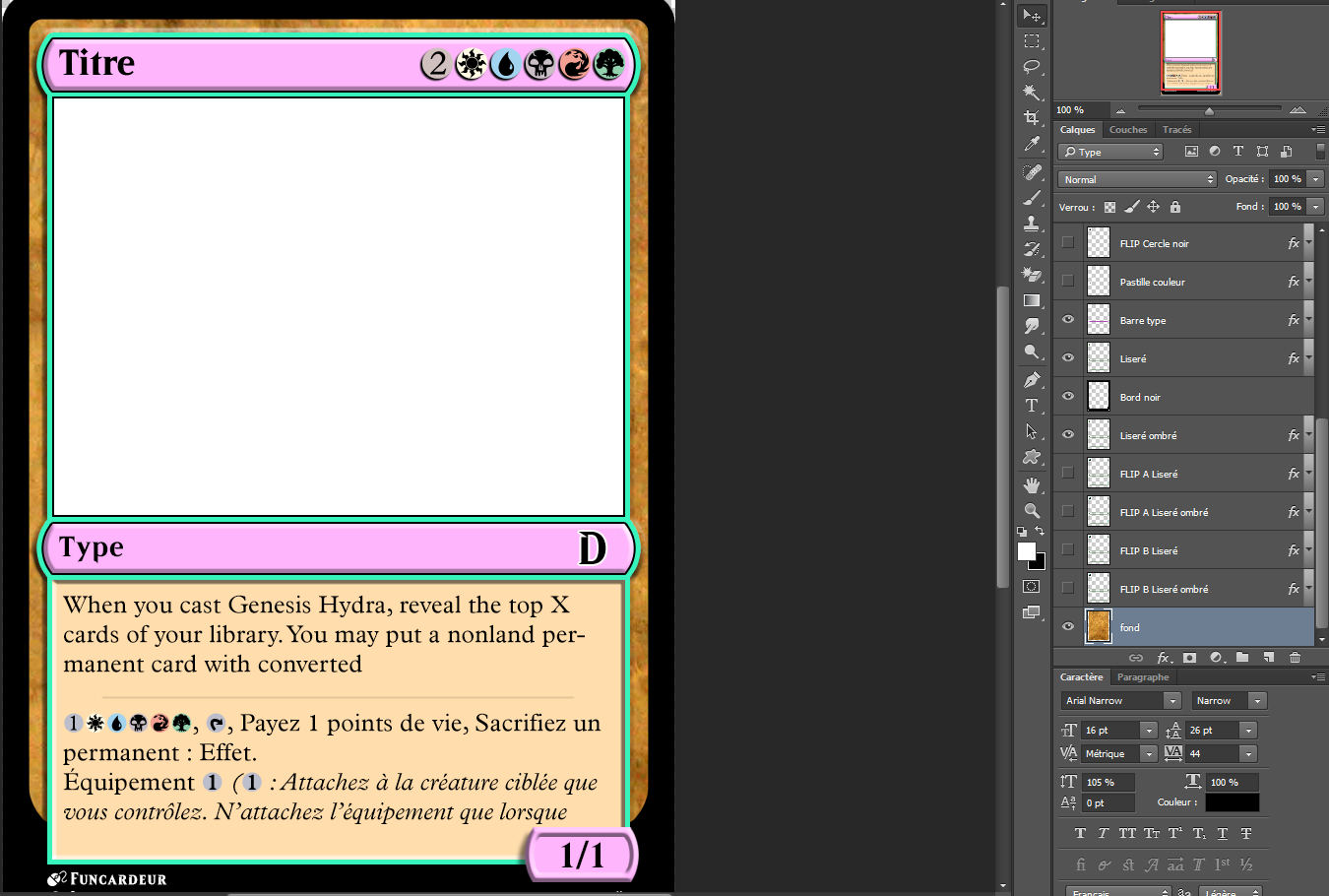
Pour ce tuto nous allons utiliser la template intitulé "template 2018"

C'est pas beau hein ? Bah c'est ce qu'on appelle un template vierge, c'est à partir de ça que nous allons créer notre carte personnalisée.
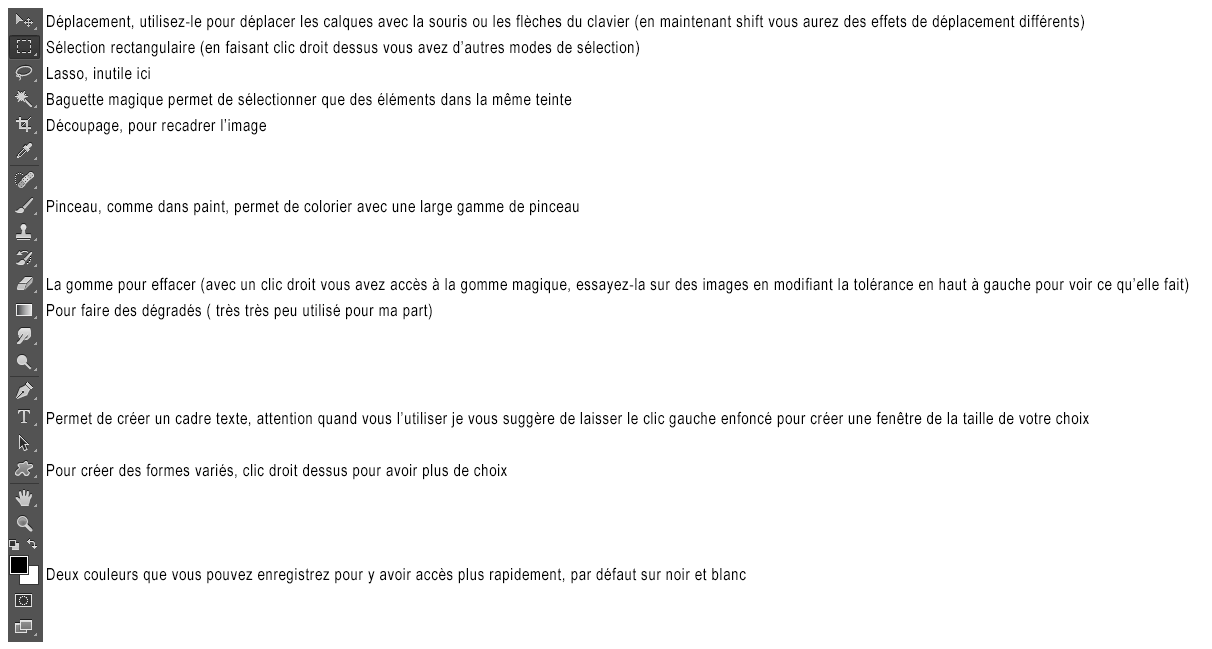
Vous pouvez voir dans la fenêtre calque qu'une quantité d'objets ont apparus, tous sont nommés pour vous aider à les utiliser. Mais avant de continuer voyons rapidement les outils les plus utiles qui vont vous servir tout du long.

Ce que je vous suggère, dans le cas ou vous ne connaissez pas ou peu photoshop c'est de bidouiller le template n'importe comment avec les outils ci-dessus pour comprendre un peu comment ils fonctionnent et vous familiariser avec. En déplaçant les calques vous comprendrez aussi un peu mieux à quoi ils servent.
Maintenant que vous savez à peu près ce que vous avez entre les mains nous allons commencer.
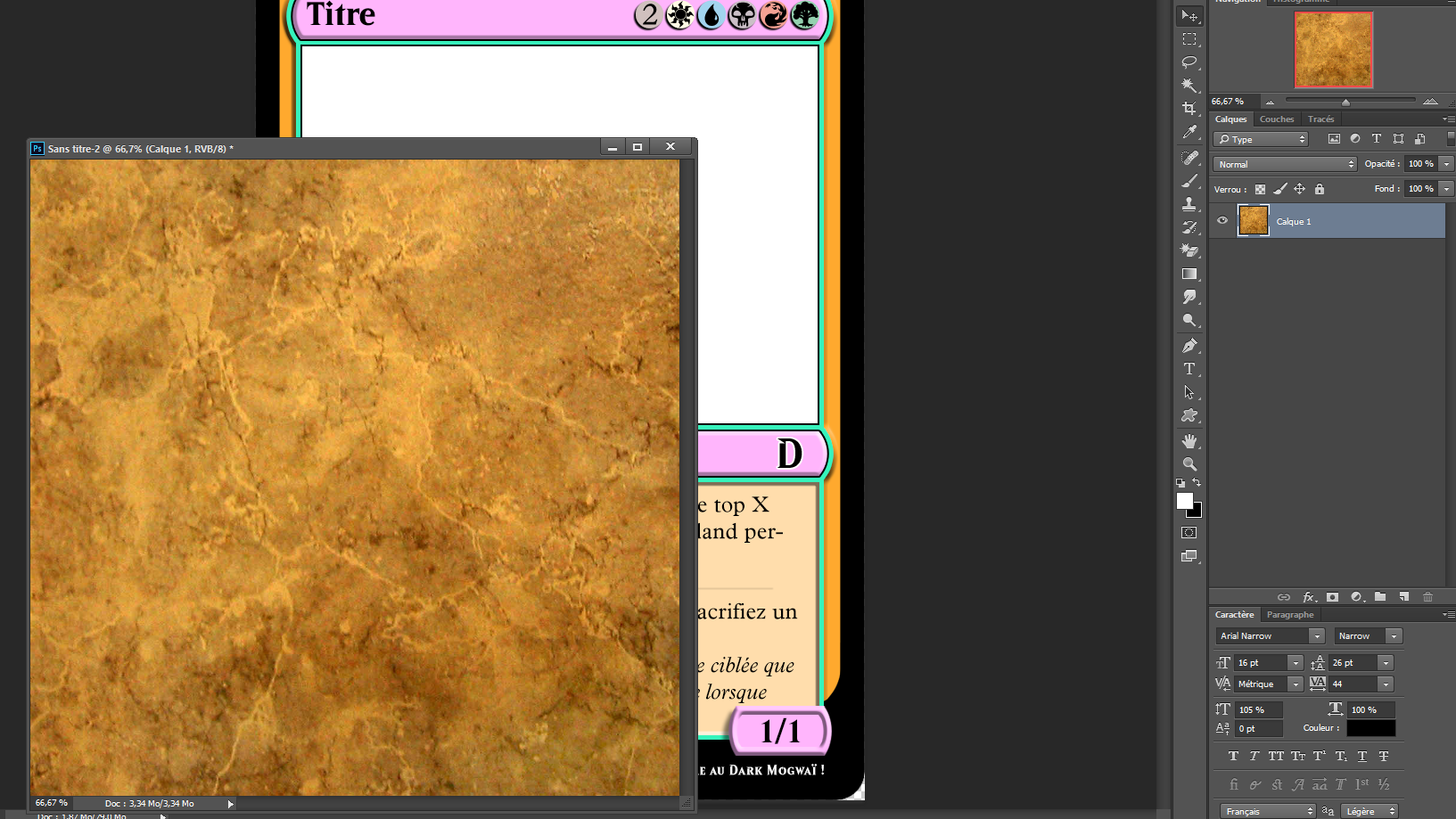
J'ai trouvé cette image de marbre qui ira à merveille pour notre fond, vous prenez ce qui vous chante (recherchez texture sur deviantart il y a de quoi se faire plaisir).

Là il est ouvert dans une autre fenêtre, commencez par sélectionner votre calque "fond" de votre carte (tout en bas de la fenêtre des calques), retournez sur la fenêtre du marbre, sélectionnez l'outil déplacement et faites coulisser votre marbre jusqu'à votre carte. Vous devriez avoir quelque chose comme ça.

Vous pouvez voir qu'un nouveau calque, celui du marbre est apparu au-dessus du calque "fond". Si des fois vous voulez agrandir ou rétrécir votre calque (ici mon marbre) faites ctrl+T, vous pourrez ainsi modifier la taille à votre convenance (en maintenant la touche shift et en sélectionnant un coin vous pourrez agrandir/rétrécir tout en gardant les proportions).
Notre souci maintenant c'est que ce nouveau calque dépasse en haut et en bas des bords noirs, il va falloir lui donner la même taille que le calque "fond". Pour ça prenez la baguette magique, allez sur le calque "fond" et cliquez sur l'un des coins. Vous verrez alors un double cadre apparaitre en pointillé qui se déplace, vous venez en fait de sélectionner l'extérieur du calque "fond". Retournez sur le calque que vous avez ajouté vous-même et appuyez sur delete. Magie magie ! Votre fond fait maintenant la même taille que son homologue.
Vous pouvez maintenant supprimer le calque "fond" et renommer le vôtre en "fond", votre carte commence à peine à ressembler à quelque chose de présentable.

Si vous faites une erreur de manip' ou que votre chat est venu se balader sur votre clavier pas de soucis vous pouvez revenir en arrière plusieurs fois de suite en faisant ctrl+alt+Z. Dommage que cette option ne soit pas utilisable dans la vraie vie...
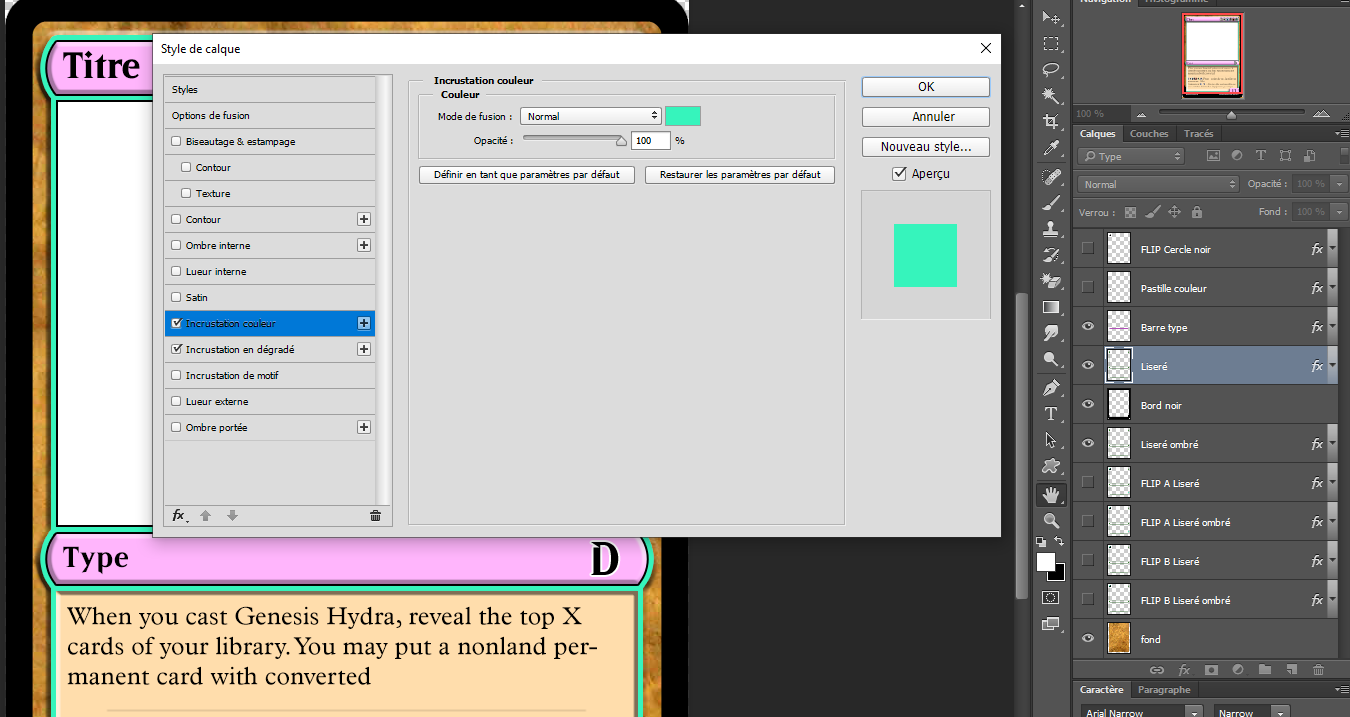
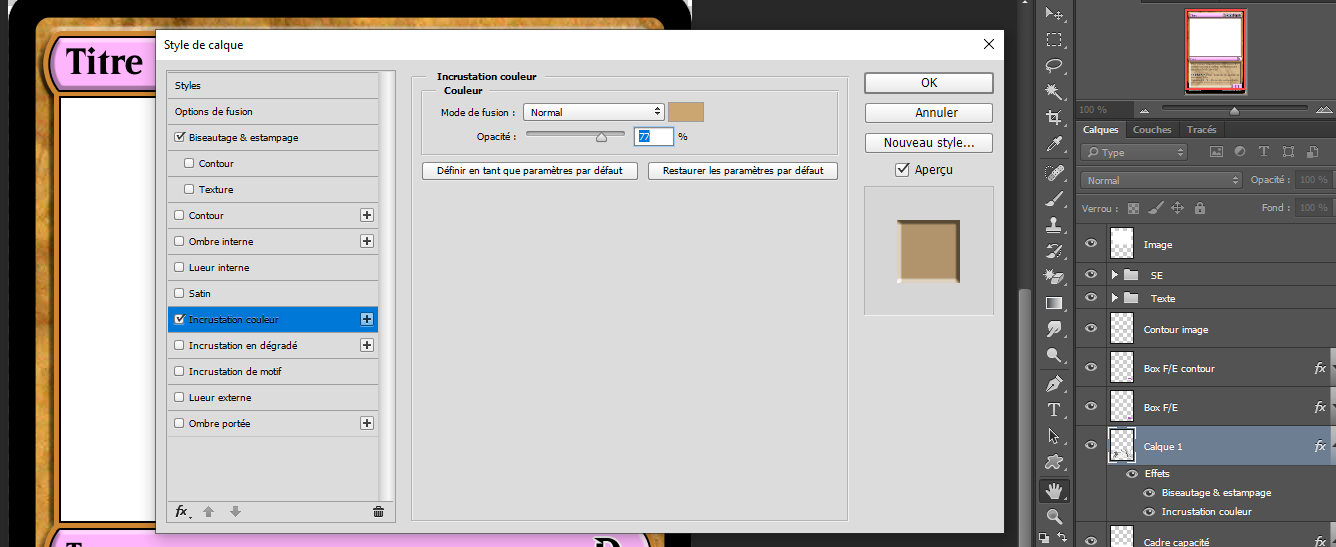
Bref nous allons maintenant changer cet horrible liseré turquoise. Ici c'est simple, allez sur le calque "liseré" et sélectionnez l'option de fusion (cliquez sur le fx), si on vous le demande, cliquez ensuite sur incrustation de couleur, vous devriez arriver là-dessus.

Allez sur le petit cadre turquoise à côté de "normal" et mettez la couleur de votre choix.
Si vous désirez un liseré de deux couleurs différentes pour une carte multicolore, sélectionnez incrustation de dégradé plutôt qu'incrustation de couleur et changez les couleurs comme vous le souhaitez. (n'oubliez pas de désactiver l'incrustation de couleur si vous faites ainsi).

Bien qu'il soit déjà orangé, le cadre capacité peut être personnalisé un peu, on va lui donner une légère texture.

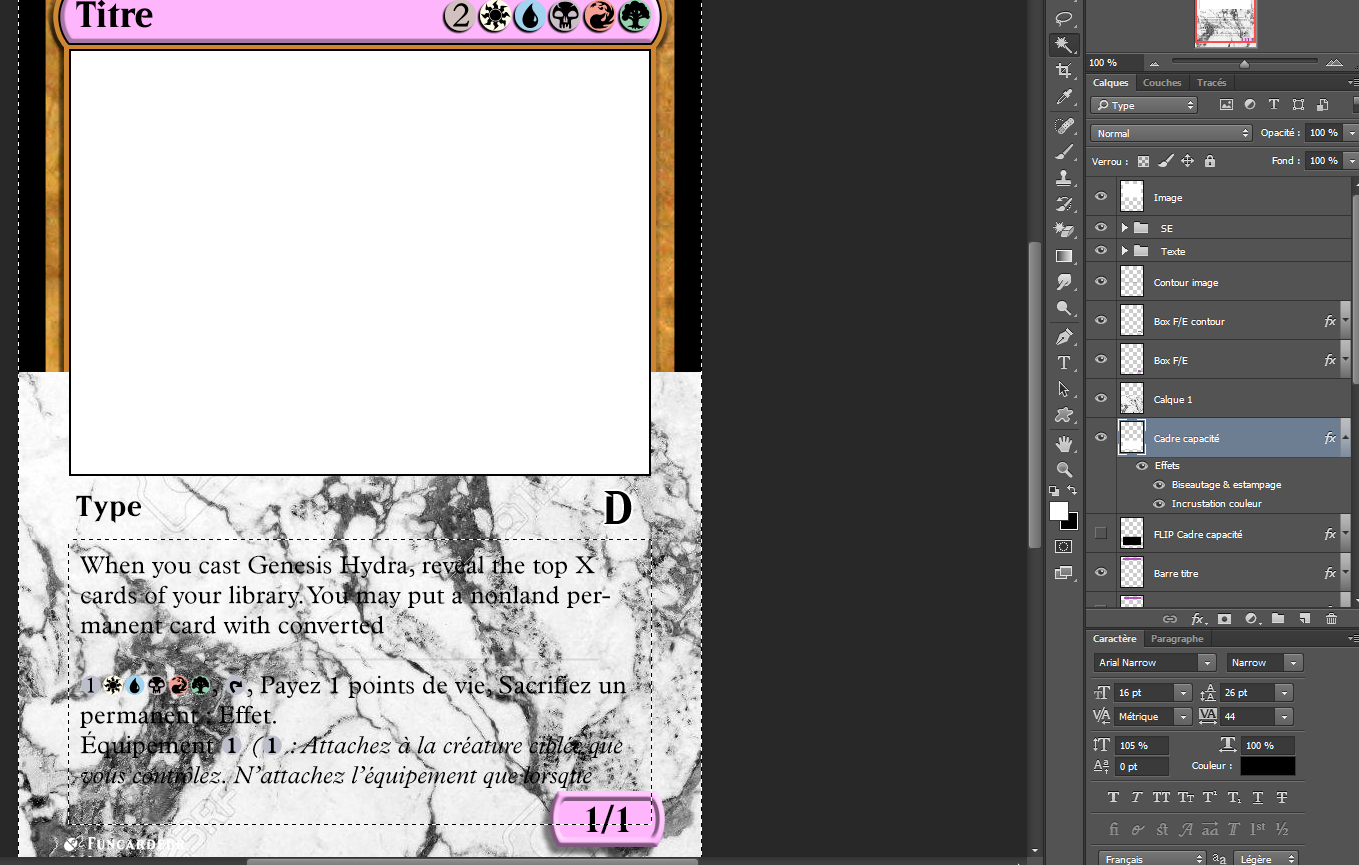
Ici vous pouvez voir que j'ai mis un nouveau calque (bien trop grand) au-dessus de mon calque "cadre capacité". Petit rappel, pour faire ceci, j'ai procédé de la même manière qu'avec le calque marbre orange plus haut. Déplacez votre nouveau calque comme vous le souhaitez au-dessus de la capabox.
Prenez l'outil baguette magique et cliquez en dehors du calque "cadre capacité" (après avoir cliqué sur ce calque dans la fenêtre calque sinon ça ne marche pas).

Retournez sur votre nouveau calque et faites delete.
Votre calque fait désormais la même taille que le calque "cadre capacité", toutefois vous pouvez remarquer que le vôtre ne possède pas les ombrages sur les côtés à côté du liseré (vous pouvez cacher momentanément votre calque en appuyant sur l'oeil à côté des calques. Pour donner ces ombrages à votre calque il vous suffit de faire clic droit sur le nom du calque "cadre capacité" et cliquer ensuite sur "copier le style de calque", de la même façon sur votre nouveau calque faites "coller le style de calque". Si tout se passe bien votre calque devrait ressembler trait pour trait au calque "cadre capacité", c'est normal c'est à cause de l'incrustation de couleur qui passe par-dessus les couleurs originales du calque. Pour modifier ça allez dans les options de fusion de votre calque et changez la couleur de ce calque par celle de votre choix puis jouez avec la molette opacité et/ou avec le mode de fusion.

Dans mon cas j'ai laissé le mode de fusion en normal mais j'ai descendu l'opacité à 77 pour que l'on voit juste un peu la texture de mon nouveau calque.
Votre capabox est toute prête, vous pouvez supprimer l'ancien calque et renommer le vôtre en "cadre capacité". C'est bien ça avance.

Maintenant allez dans les options de fusion des calques "Box F/E contour", "Box F/E", "Barre titre" et "Barre type" pour en modifier la couleur via l'incrustation de couleur.
Vous pouvez aussi mettre des images comme précédemment, appliquer une texture ou faire ce que vous voulez si vous connaissez un peu Toshop.

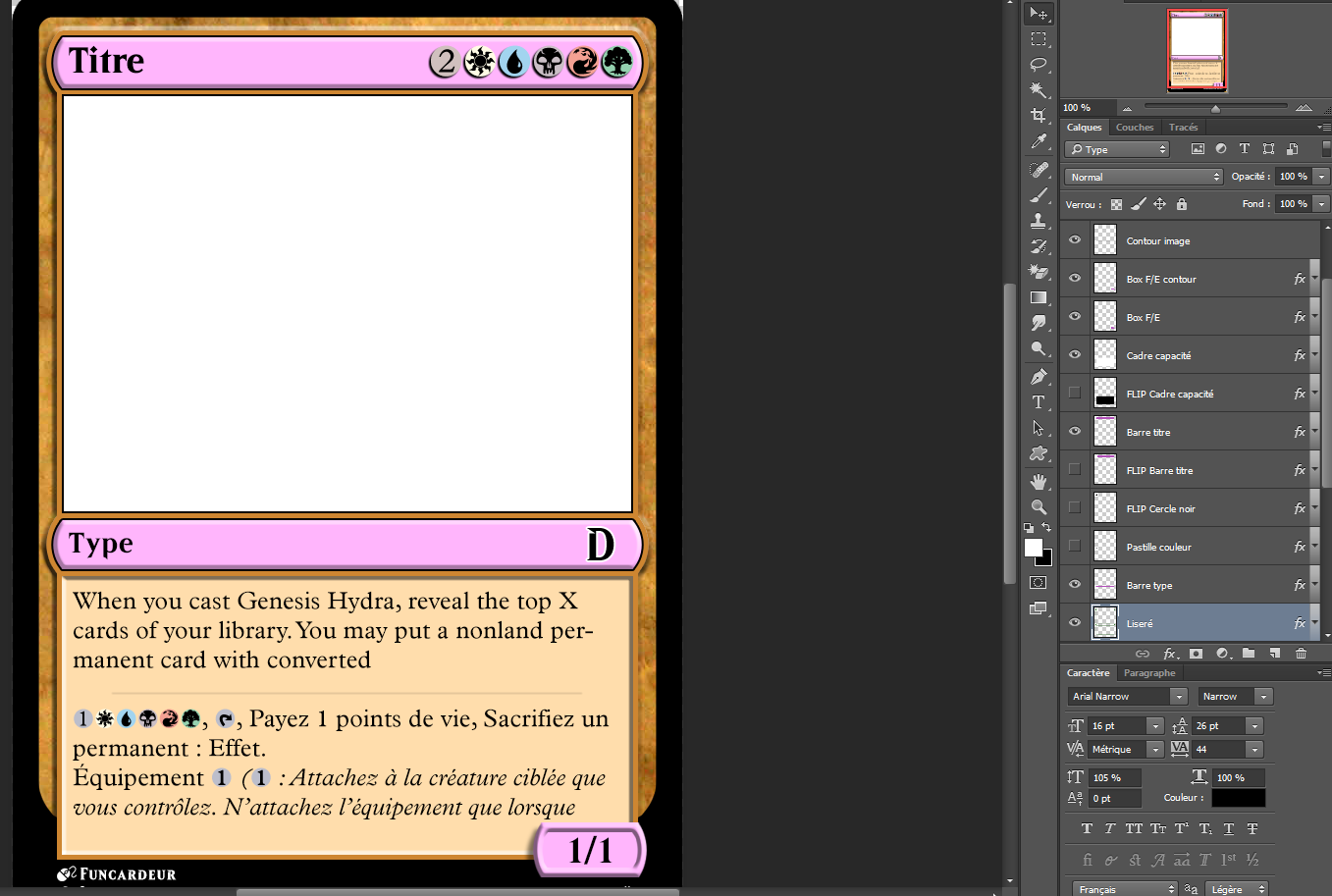
Ici je me suis contenté de juste changer la couleur.
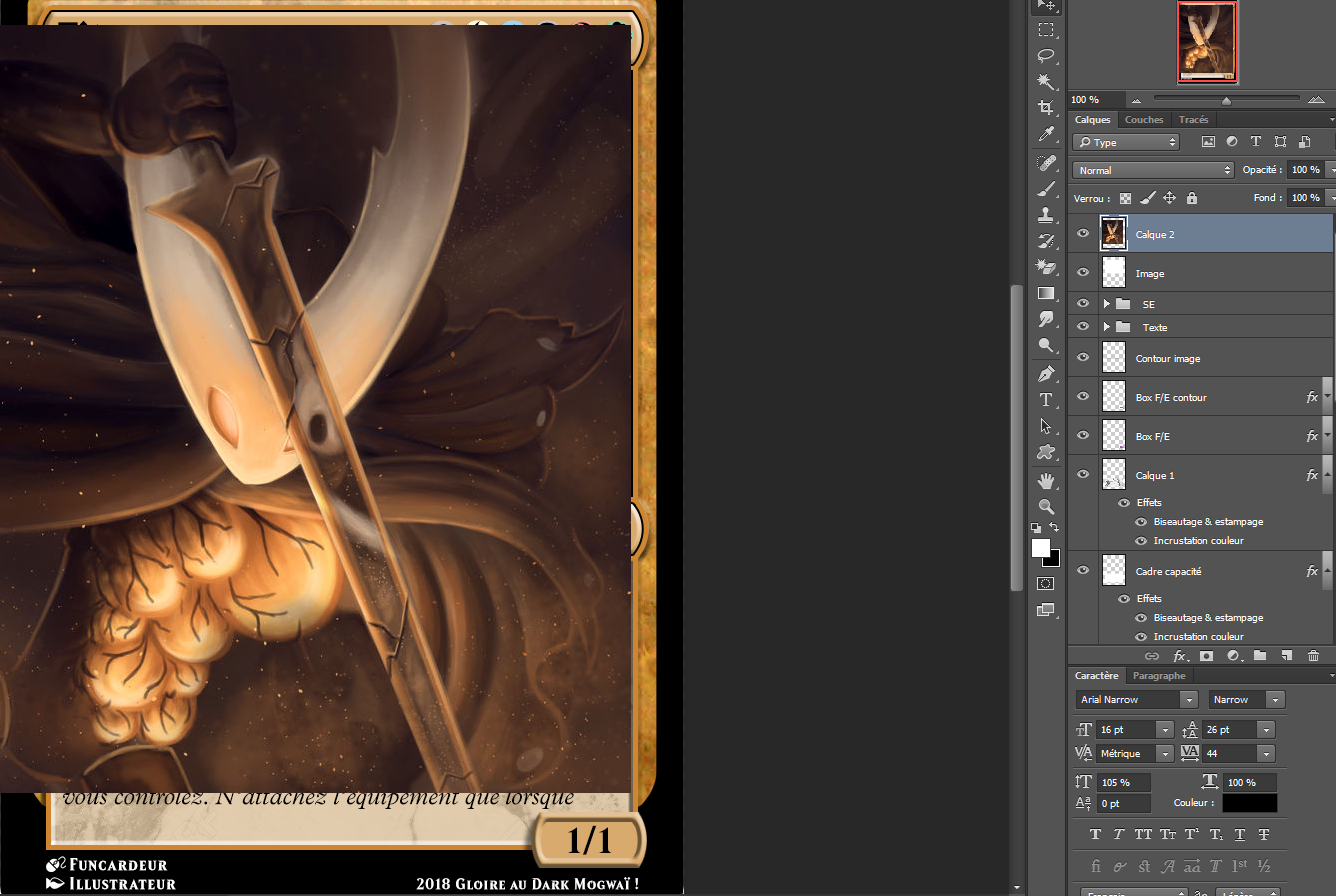
Vous avez désormais une carte bien à vous, il vous suffit d'y mettre une image et d'écrire ce que vous souhaitez.
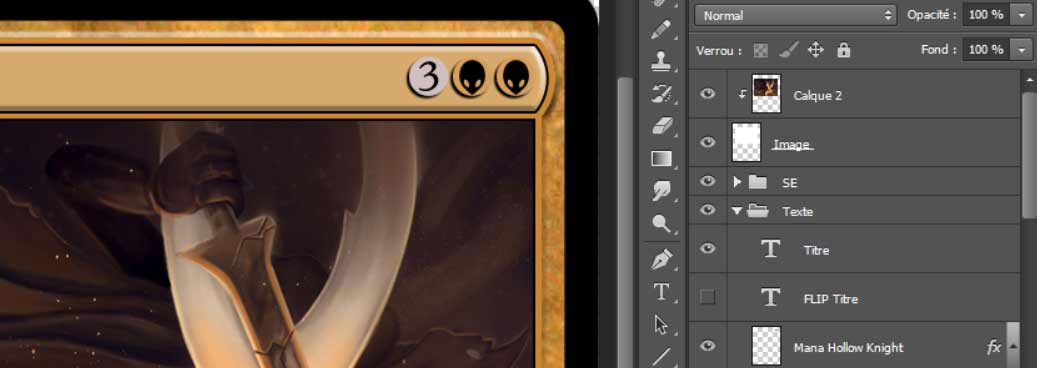
Pour l'image vous pouvez faire comme précédemment mais je vous propose une alternative, ouvrez l'image que vous souhaitez utiliser et mettez-la juste au-dessus du calque "image", comme ceci.

Faites un clic droit sur le nom de votre calque et cliquez sur "créer un masque d'écrêtage", votre image va être calquée uniquement sur le fond blanc du calque "image". Vous pouvez désormais faire ctrl+T pour la redimensionner.

Pour l'instant nous allons nous arrêter la. Vous savez désormais créer un fond personnalisé. Nous verrons ensuite comment procéder pour le coût de mana et les modalités à respecter pour les textes.
Vous aurez sans doute remarqué les nombreux calques mis en caché, ils sont destinés aux flip card, ça aussi nous verrons plus tard comment les utiliser. Jusque la, je vous laisse bidouiller les fichiers comme vous le souhaitez, modifiez-les, les étapes que je décris doivent devenir des automatismes, faites vos expériences, apprenez !
A la prochaine pour la suite !