Voici une nouvelle version revue, corrigée, plus larges, bref, plus mieux, de ce fabuleux système pour faire des cartes à fond perso qui ont l'air plus vraies que nature : le (fabuleusissime (n'ayant pas peur des mots)) système T, comme Toshop.
Attention cependant à deux choses :
- Dans sa version actuelle, la méthode décrite dans cette article ne permet pas de faire des cartes utilisant les fonds officiels de WotC, car les fonds fournis par Ronflexman pour le SFMFCM qui sont habituellement utilisés pour cela ne sont pas compatibles avec les .psd que je fourni. Donc, pour cela il vous faudra, ou continuer à utiliser l'ancien Tutoshop, qui donne de moins bons résultats, mais était fait avant tout pour les fonds de Ronflexman, ou attendre que j'adapte les fonds sus-mentionnés.
- Même si cet outil permet de créer facilement des fonds personnalisés et que cela peut souvent être bien vu pour la plupart des cartes, il y en a aussi un grand nombre qui s'accomodent très bien des fonds plus classiques, et qui même sembleraient déplacées avec un autre fond. Il n'est pas nécessaire de réaliser un fond personnalisé juste pour la satisfaction de montrer à tous que vous savez le faire, faites-le uniquement s'il apporte un plus à la carte (et s'il est beau ^^).
Je précise également à toutes fins utiles que cette méthode s'adresse exclusivement aux utilisateurs du logiciel Adobe Photoshop. Pour être précis, elle a été élaborée pour Adobe Photoshop 7.0, il est donc possible qu'il y ait des problèmes de compatibilité avec d'autres versions... ça n'a pas été testé en tout cas.
Comme la dernière fois, il y a toujours certains éléments de compris dans cet article, qui vous permettront de réaliser vos cartes sans trop vous fouler sur des petits détails (je l'aurais fait pour vous avant ^^). Vous trouverez donc ici :
- Le fond vierge en .psd pour les cartes suivant la 8ème édition de MtG, créatures et non-créatures (basé sur un scan de carte Mirrodin), à télécharger ici
- Le fond vierge en .psd pour les flipcards du bloc Kamigawa, à télécharger ici
- Le fond vierge en .psd pour les cartes précédant la 8ème édition de MtG, créatures et non-créatures (basé sur un scan de carte Fléau), à télécharger ici
- Un pack de polices regroupant toutes les polices utilisées
pour la réalisation de ces .psd, et donc nécessaires à leur modification, à
télécharger ici . Vous devez avoir ces polices installées sur votre ordinateur (pour les utilisateurs de Windows, une fois le fichier décompressé, faites un copier/coller des polices dans le répertoire C:/Windows/Fonts)
Et il y a aussi encore et toujours des choses que je ne suis pas en mesure de vous fournir malgré toute ma bonne volonté :
- Photoshop, ce fichu logiciel qui vous permettra de lire tous mes beaux .psd, et qui n'est malheureusement toujours pas gratuit ^^
- Les images, qui serviront d'une part à récupérer une jolie illustration pour la carte, mais aussi à trouver les textures à utiliser pour le fond (pour ça, google est un fois de plus un excellent camarade)
- Des polices si jamais vous voulez sortir des sentiers battus
(mais dans ce cas, attention à faire quelque chose de quand
même beau ^^) ou vous en servir pour trouver des symboles pour
mana et SE (je vais expliquer rapidement pour les manas, mais pour le
SE, c'est un peu plus complexe, donc ça fera peut-être
l'objet d'un add-on à ce tuto plus tard...)
Pour trouver pleins de polices, vos meilleurs amis s'appellent www.dafont.com et www.1001fonts.com - Le plus important : de bonnes idées originales, intéressantes, mais néanmoins cohérentes et logiques
Bon, voilà, maitenant vous avez probablement
téléchargé les fichiers, il vous reste donc
à dézipper le tout (je ne vais pas vous
faire l'affront de vous mettre un lien pour choper Winzip quand
même...),à mettre les .psd dans un coin, à bazarder
les .zip si ce
n'est pas déjà fait, et à aller coller les polices
dans
C:WINDOWSFonts (et désolé pour les non-windowsiens, qui
je pense sont assez grands pour se débrouiller tout seul)
Un petit point sur les polices du pack et leurs utilités respectives :
- MagicSymbols / Magic Symbols 2004 : permettent de faire tous les éléments non-texte d'une carte, comme les manas, les symboles d'engagement, le pinceau d'illustration, la pierre tombale de flasback, etc...
- Plantin / Plantin OUP : elles servent pour beaucoup de choses : le texte de capa des deux designs (texte d'ambiance compris (en italique bien sur)), le copyright dans les deux designs également, et le type, la force/endurance et l'illustrateur en old design uniquement. Il faut utiliser Plantin OUP en général, sauf pour les apostrophes qui ne correspondent pas et pour lesquelles il faut revenir à Plantin (faites attention à l'itatique dans le texte d'ambiance et les reminders quand vous passez de l'une à l'autre)
- Goudy Medieval : utilisée pour le titre en old design. Je n'ai pas réussi à en retrouver une version qui supporte les accents, il faudra donc vous débrouiller si vous êtes amenés à en mettre
- Matrix : sa version gras (MatrixBold) est utilisée pour le titre, le type et l'illustrateur du new design
- MatrixBoldSmallCaps : utilisée pour la Force/endurance du new design
De toute façons, les .psd vous indiqueront quelles sont les polices à utiliser et où. Il faut simplement faire attention aux apostrophes dans le plantin.
Bon voilà, tout est en place, on va pouvoir commencer :
I/ Quelques notions toshopesques de base
Ce qui va suivre n'est pas totalement indispensable à l'utilisation du tutorial, mais c'est toujours mieux de comprendre un minimum ce que l'on fait vous ne croyez pas ?
De toutes façons, pour Photoshop, une fois qu'on a compris en gros comment marchaient les calques, on a compris la moitié du logiciel. Le reste, c'est du tatonnage dans les différentes options, des expérimentations un peu fouareuses parfois, et de la bouteille.
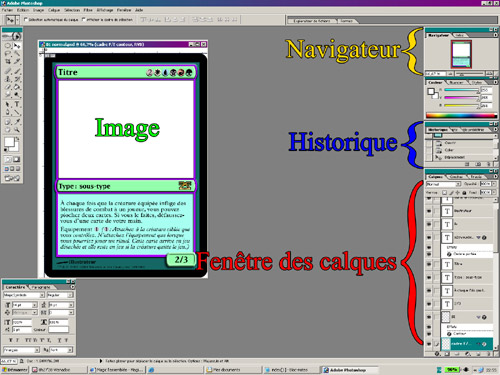
Donc voici à quoi ressemble Photoshop une fois ouvert :

Une images format .psd est constituée d'une superposition de calques. Le nom est assez bien choisi d'ailleurs : c'est comme si vous aviez dessiné et écrit sur plusieurs feuilles transparentes avant de les superposer les unes aux autres. Ce que vous voyez alors dépend bien entendu de l'ordre des calques (ça paraît simple mais c'est important). Dans Photoshop, les calques apparaissent par défaut dans la fenêtre en bas à droite.
Photoshop crée automatiquement un calque à chaque fois
que vous collez une image ou que vous écrivez un texte. Il y a
d'ailleurs une différence entre les calques images et les
calques textes (ceux marqués d'un T) Si vous voulez faire subir
certaines modifications spéciales à un texte, il vous
faudra pixéliser ce calque (option disponible en faisant
un clic
droit dessus (quand je parle de faire une opération sur un
calque, tout se passe la plupart du temps dans le fenêtre des
calques, pas sur l'image)) Une fois ceci fait vous ne pourrez plus
éditer le texte (pour rajouter des lettres par exemple), le
calque texte est devenu un calque image.
Il peut être judicieux de donner un nom à vos calques
(quelque chose de plus évocateur que "calque 1")
surtout si vous comptez laisser le fichier reposer un certain temps,
vous resservir de certains éléments comme le SE ou le
copyright pour d'autres cartes ou encore envoyer le psd à
quelqu'un d'autre (je sais par expérience que c'est très
chiant de passer trois plombes à retrouver sur quel calque on a
bien pu fourer ce fichu truc dont on a absolument besoin très
vite... mais bien sur je ne donne toujours pas de nom à mes
calques, parce que ça me lourde, et que je préfère
vivre dans mon bordel...). Pour cela c'est très simple, il
suffit de faire un clic droit sur le calque, puis
propriétés de calque..., et de changer le premier
champ
pour ce que vous voulez.
Pour mettre un calque en transparence (ça peut être utile
pour bien le placer par rapport aux calques qui sont dessous),
double-cliquez dessus, allez sur l'onglet options de fusion... et
bougez
la barre à
côté d' "opacité" dans "fusion
générale" (celle du haut) pour atteindre la
transparence désirée (c'est bien entendu également
l'option qu'il faut utiliser pour faire des effets de transparence).
C'est également par cette fenêtre (obtenu par un
double-clic sur le calque) que l'on a accès aux styles de
calques dont on se servira abondamment dans le tutorial.
Pour changer l'ordre des calques, il suffit de faire un
glisser/déposer du calque à bouger vers l'emplacement
voulu (entre deux autres calques).
Voilà pour les généralités sur les calques.
Maintenant, je vais vous dire comment effacer les erreurs involontaires que vous pouvez faire. Le raccourci Ctrl+Z ne permet de défaire que la dernière action (si vous le faites deux fois de suite, le second annulera le premier) Pour revenir plus loin en arrière, il faut utiliser l'Historique (fenêtre juste au dessus de celle des calques). Il s'agit de la liste des dernières actions effectuées. Pour effacer les X dernières, placez vous sur la Xème en partant de la fin, puis faites un clic droit dessus et choisissez Supprimer.
Le Navigateur peut surtout vous être utile pour changer la taille d'affichage de la carte (ça ne redimensionne pas l'image, ne pas confondre, ça n'influe que sur l'affichage à l'écran, pas sur le fichier lui-même)) , pour cela, il suffit de modifier le pourcentage qui se trouve en bas à gauche de cette fenêtre.
Vous aurez aussi probablement besoin à plusieurs reprises de
redimensionner une image ou de la faire tourner. Pour cela, la
méthode la plus rapide consiste à se placer sur le calque
et à utiliser le raccourci Ctrl+T. Un cadre avec 6 petits
carrés apparaît alors autour de l'image à
redimensionner.
Vous pouvez modifiez sa taille tout en maintenant les proportions en
agissant sur un des carrés des coins et en maintenant la touche
Shift enfoncée (à noter que si vous maintenait Alt,
l'image sera redimensionner de façon symétrique (c'est
pas facile à expliquer, essayez, vous verrez), ce qui peut
s'évérer pratique dans certaines situations (on peut bien
sur combiner
les fonctions de Alt et Shift en même temps).
Pour faire tourner l'image, il faut se placer hors du cadre (une
double-fleche courbe apparaît alors).
Vous pouvez aussi déplacer le calque en faisant un
glisser/déposer dans ce mode.
Il peut être également utile d'après ce que j'ai
vu, que j'aborde un peu ici la question des styles de calques, puisque
c'est un concept assez important permettant de faire facilement de
belle chose sur Toshop.
Alors comme je le disais, pour appliquer un style de un calque, le plus
simple et de double-cliquer tout d'abord dessus pour faire
apparaître la fenêtre des styles. Vous voyez alors
différents styles possibles (Ombre portée, Ombre interne,
Lueur externe, etc...), pour les activé, il suffit de cliquer
dessus (ça cochera automatiquement la case), puis d'effectuer
les réglages souhaités (le plus souvent au niveau de la
couleur, de l'angle, de l'intensité...)
Pour les calques des .psd fourni, les styles les plus utilisés
sont surement le Bieseutage/estampage (qui sert à créer
les reliefs) et les ombres portées. Mais ne vous
inquiétés, tous les réglages sont
déjà fait...
Si vous voulez vous essayez aux styles de calques, le mieux je pense,
c'est de tester des trucs un peu au hasard pour voir ce que ça
donne, judsqu'à avoir compris comment s'en servir ^^
Parfois il est utile de changer la couleur d'une image, parce qu'elle a souffert lors d'un scannage, ou pour une autre raison. Pour cela, un petit Ctrl+U vous permettra de régler déjà pas mal de chose. Il peut également être intéressant d'aller trifouiller dans Image-Réglages-Luminosité/Contraste ou d'essayer les différents réglages automatiques qui se trouvent dans Image-Réglages
Bon allez, j'ai assez parlé, passons au didacticiel proprement dit, ou plutôt aux didacticiels, puisqu'il y a quelques différences entre les deux designs.
II/ Le new design
Je commence par celui-ci, car c'est celui qui est le plus souvent utilisé, mais aussi celui qui a le .psd le plus complexe.
1. Ouverture des fichiers sources
Donc, la première chose à faire une fois Photoshop
lancé, c'est d'ouvrir le fichier
.psd correspondant (2005_new_design.psd), ainsi que les images qui
serviront à faire l'illustration et les textures pour le fond
( (Pour ouvrir, faites un bon vieux Ctrl+O) Il vous faut donc
en tout quatre images en plus du .psd
(illustration, fond, cadre capa, et titre/type/force-endurance)
Vous remarquerez que chaque image s'ouvre dans une nouvelle
sous-fenêtre de Toshop. Une fois ces images réduites pour
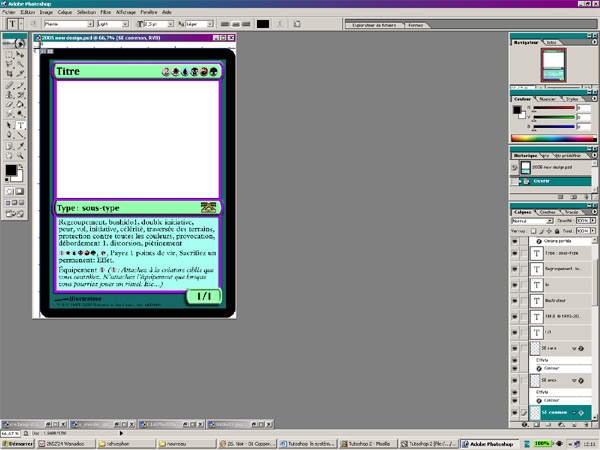
pourvoir y voir quelque chose, n a quelque chose comme ça :

Je ne sais pas comment ça fait chez vous, mais chez moi, en raison de sa taille, le .psd ne s'ouvre avec un zoom de 66,67%, et du coup ça fait peur (pixélisation), pour avoir moins peur, mettez le à 100% ^^.
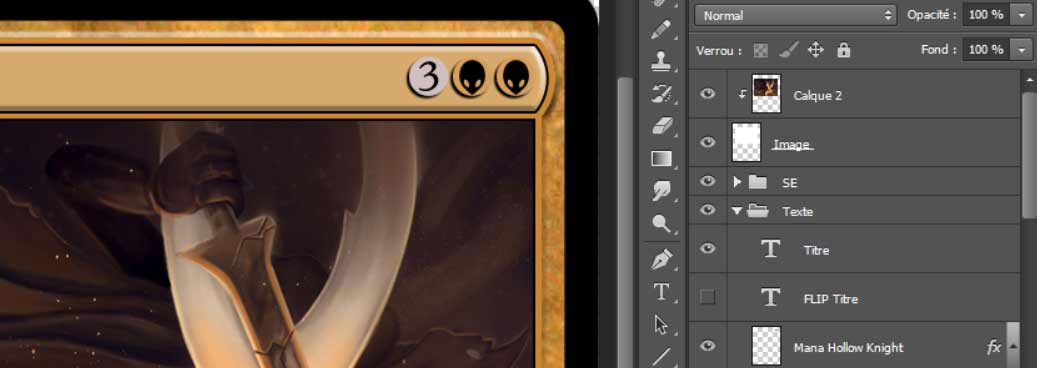
Vous y êtes ? bon alors, un rapide coup d'œil sur les calques
devrait vous apprendre qui est qui.
Si vous comptez faire une carte qui n'utilise pas le cadre F/E (une
carte non-créature quoi), vous pouvez supprimer dès
maintenant les calques appelés "1/1" "cadre
F/E" et "cadre F/E contour" (clic droit, puis Supprimer
le calque), et ignorez par les suites tous les
éléments de l'article s'y rapportant.
2. Le fond de carte
Ressortez l'image qui va vous servir pour le fond de la carte (le
pourture) placez-vous dessus (il suffit de cliquer dedans et la
fenêtre devient active) sélectionnez la totalité de
la texture à utiliser (dans le cas d'un bout d'image utilisez
l'outil rectangle de sélection
 , en haut
à gauche de la barre d'outils, dans le cas d'une image
entière, faites simplement Ctrl+A), puis copiez-la (Ctrl+C).
, en haut
à gauche de la barre d'outils, dans le cas d'une image
entière, faites simplement Ctrl+A), puis copiez-la (Ctrl+C).
Placez-vous sur l'image 2005_new-design.psd, puis sur le calque
"Background", et collez la texture (Ctrl+V).
Déplacez-la
avec l'outil déplacement  (en haut à droite de
la barre d'outils) pour la mettre de la façon
désirée (vous pouvez la mettre temporairement
transparente pour bien la placer comme il faut, ou la redimensionner
(je vous conseille de ne jamais redimensionner à la
hausse, sous peine d'avoir des choses qui pixélisent à
mort.)
(en haut à droite de
la barre d'outils) pour la mettre de la façon
désirée (vous pouvez la mettre temporairement
transparente pour bien la placer comme il faut, ou la redimensionner
(je vous conseille de ne jamais redimensionner à la
hausse, sous peine d'avoir des choses qui pixélisent à
mort.)
Si votre image n'est pas assez grande pour couvrir toute la zone, je vous renvois au premier Tutoshop qui vous expliquera comment faire.
Donc à ce stade on a ça :

Ensuite on s'occupe de la texture du fond du cadre capa, de la même façon (en se plaçant sur le calque " Capa" , et on obtient ceci :

Ensuite, nous allons effacer tout ce qui dépasse du fond.
Pour cela, placez vous sur le calque "Capa", et utilisez
l'outil baguette magique  (en
haut à droite de la barre d'outils) sur l'image, en dehors de la
zone où se trouve le cadre capa. Vous avez donc
sélectionné toute la zone vide du calque.
(en
haut à droite de la barre d'outils) sur l'image, en dehors de la
zone où se trouve le cadre capa. Vous avez donc
sélectionné toute la zone vide du calque.
Maintenant, sans perdre cette sélection, placez-vous sur le
calque que vous avez créé en collant votre texture et
appuyez sur Suppr.
Vous venez d'effacer tout ce qui était en trop :

Il faut maintenant appliquer à cette texture les bons styles. Pour cela, le plus simple et de fusionner le nouveau calque avec le calque "Capa" qui se trouve juste en dessous normalement. Il suffit d'utiliser le raccourci Ctrl+E, et vous obtiendrez ceci :

Il faut maintenant répéter ces opération avec
la dernière texture et les calques "Barre type"
"Barre titre" "cadre F/E" et "Cadre
F/E contour" (en n'oubliant pas pour ce dernier d'évider
également l'intérieur à coups de baguette magique.)
Vous devriez alors avoir ça :

Le fond est presque fini, il ne reste plus qu'à modifier la
couleur du liseré (le truc pour le moment violet).
Pour cela placez-vous sur le calque "liseré"
(attention, pas "liseré ombres", celui-là
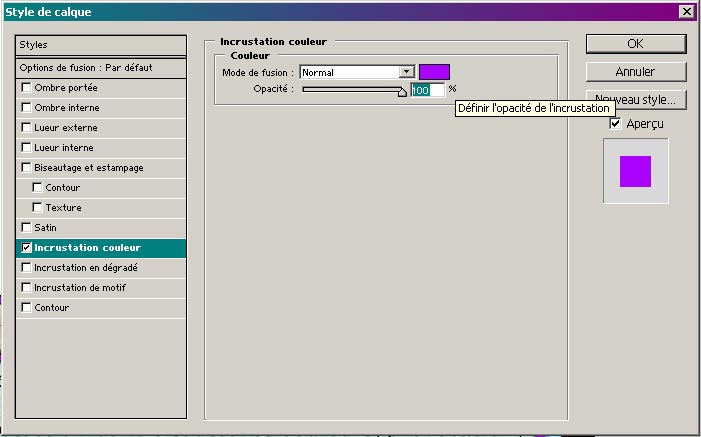
on y touche pas), et double-cliquez sur la ligne "incrustation
de couleur" qui se trouve en dessous (il vous faudra peut
être cliquer sur la petite flèche à droite pour
qu'elle apparaisse). Cette fenêtre devrait s'ouvrir (elle est
aussi accessible par Calque/Style de
calque/Incrustation couleur...) :

Cliquez sur le rectangle coloré (ici violet) et changez la couleur pour celle qui vous arrange (vous pouvez utiliser la pipette pour récupérer une couleur de l'image, suffit d'aller se balader sur l'image et de cliquer). Faites ensuite OK jusqu'à ressortir de cette fenêtre. Le fond lui même est maintenant terminé :

3. L'image
Pour insérer l'image, il suffit de répéter la
même opération, mais avec le calque appelé "
image" (étonnant non ?).
On a alors quelque chose qui devrait ressembler à ça :

4. Le texte
Il ne reste plus maintenant que du texte à modifier/créer.
Pour cela, sélectionnez l'outil Outil texte horizontal
 (au milieu à droite), puis
cliquez sur le mot "Titre" de l'image, vous pouvez
désormais changer ce qui est écrit, ne vous en privez pas
et marquez le titre de votre carte à la place de "titre
".
(au milieu à droite), puis
cliquez sur le mot "Titre" de l'image, vous pouvez
désormais changer ce qui est écrit, ne vous en privez pas
et marquez le titre de votre carte à la place de "titre
".
Ce que vous obtenez alors ressemble à ça :

De la même façon, changez le type de la carte.
Attention, vous devez quittez le texte en cours pour pouvoir en
modifier un autre. Pour sortir du mode texte, cliquez simplement sur un
autre outil, puis revenez en mode texte et placez vous dans le texte du
type.
Attention encore, vous remarquerez que l'espace avant les deux points
est plus petit que celui après, c'est normal (c'est WotC),
n'effacez donc pas ces espaces en modifiant le texte (sauf bien sur si
votre type n'utilise pas de sous-type, donc pas de ":")
De même, modifiez la F/E (c'est le calque "1/1")
en la tappant tout simplement sous la forme F/E (où F et E sont
des nombres, ou des étoiles). Attention, si la F/E est
asymétrique (par exmple, pour une 10/2), il faudra bouger le
calque pour recentrer la barre.
On a donc :

Il est temps de s'occuper du copyright.
J'ai mis le modèle de copyright qu'on trouve sur les cartes
Mirrodin. Vous pouvez tout changer (je vous le recommande) mais comme
ça, vous avez les bonnes polices et tailles (et les symboles TM
& © déjà en place.)
Vous devriez aussi changer le nom de l'artiste.
En ce qui concerne le pinceau (calque "ILS"), libre
à vous de le laisser, de l'enlever ou de le remplacer par autre
chose (Personnellement, je ne sors jamais sans ma hache, ce qui fait
que
je m'autorise une petite modification dans l'emplacement des
éléments.)
Pour le fond qui sert d'exemple, on ne voit pas tout ceci en noir sur
sombre, il faut donc changer la couleur du texte, pour cela, il faut
sélectionner le texte (comme pour changer la police (Ctr+A peut
vous aider)), puis cliquer sur le carré coloré en haut
(légèrement à droite), qui est ici noir, et
modifier la couleur (ici, pour avoir du blanc) Cette opération
doit être faite pour les trois calques concernés.
Voici où nous en sommes (en gardant une disposition standard de
copyright... l'auteur devrait rappeler des choses à ceux qui ont
lu les mêmes bouquins que moi à l'école) :

Maintenant, attaquons nous à la capa. J'ai été
sympa, je vous ai mis la plupart des capa à keyword dans le bon
sens, du même qu'une capa activée avec la plupart des
coûts existant, également dans le bon sens, et une capa
activée à keyword avec son explication en italique dans
le but de ne plus voir d'erreur à ce niveau.
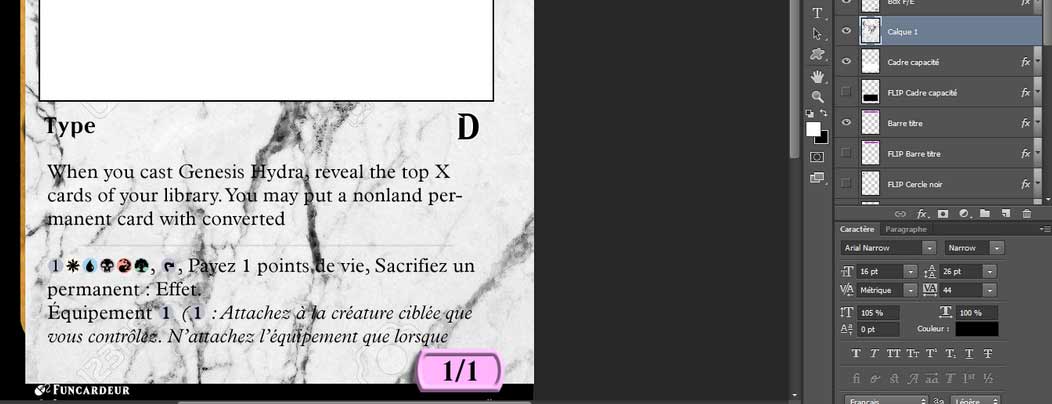
Bon alors, pour modifier le texte, c'est comme le reste, sauf qu'il va
surement vous falloir modifier la taille du texte en fonction de ce que
vous avez à dire, et par là même,
il faudra modifier l'interligne, et peut-être l'interlettre. Pour
changer tout cela, cliquer une fois dans le texte sur cette icone qui
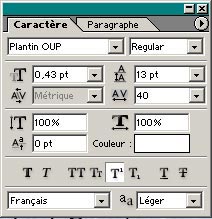
se trouve dans la barre supérieur de Toshop :  . Elle vous ouvrira cette
fenêtre, à partir de laquelle vous pourrez modifier tout
ce qu'il faut :
. Elle vous ouvrira cette
fenêtre, à partir de laquelle vous pourrez modifier tout
ce qu'il faut :

Les trois champs les plus importants sont ceux d'en haut, avec, dans
les sens des aiguilles d'une montre : la taille de la police,
l'interligne (qui règle l'écart entre la ligne courante
et la précédente), et l'interlettre (qui règle
l'espace entre le caractère courant et le
précédent)
Pour la taille de la police, c'est à vous de voir, mais je pense
qu'il vaut
mieux éviter de descendre trop sous la taille que j'ai mise.
Faites attention, en raison de la résolution de l'image, il faut
régler la taille de police au dixième près.
Les symboles T au dessus de "français" permettent
de mettre les lettres en exposant, faux gras, etc...
La case en bas à droite indique le type de filtrage. Testez-les
tous pour votre texte et gardez ce qui vous semble le plus beau et le
plus lisible.
Pour l'interlettre, essayez dans la mesure du possible d'en garder un
dans les mêmes eaux que celui d'origine, mais vous pouvez le
modifier légèrement, le plus souvent pour réussir
à faire rentrer une ligne récalcitrante (il vaut mieux en
effet essayez de na pas avoir à mettre de mot sur deux lignes,
même si j'ai remarqué que WotC le faisait parfois, comme
sur l'Interrogateur de la Coterie français.)
Pour l'interligne, gardez-le égal à la taille de la
police à l'intérieur des paragraphes, et
légèrement plus grand pour les premiers mots d'un
paragraphe, afin de le séparer nettement du
précédent.
Lorsque tout est tapé, l'idéal est qu'il y ait un espace
équivalent à gauche et à droite du texte, ainsi
qu'en dessus et en dessous, et surtout, que rien ne déborde hors
du cadre bien sur.
A ce stade on a ça :

Vous pouvez remarquer dans le texte les manas et symboles en police MagicSymbols, dont un futur mana personnalisé encore vierge pour le moment (qui est fait avec le O majuscule de la police)
Les manas justement, il est temps de s'en occuper.
Vous pouvez donc voir que je vous ai mis un mana de base de chaque pour
que vous ayez les bonnes couleurs sans vous fouler. Cependant, pour le
moment ça ne sert pas à grand chose tant qu'il n'y a pas
les fonds de base adaptés.
Donc comme je disais, pour faire un mana perso, on commence par faire
un rond vierge en tappant O, et on le met de la couleur
souhaitée :

Ensuite, pour faire le symbole de mana proprement dit, il n'y a à ma connaissance que trois solutions :
- Ou vous êtes un dieu du dessin vectoriel et je vous tire mon chapeau
- Ou vous vous débrouillez bien en pixelart (dans ce cas, il faut prendre l'outil crayon (qui partage sa case avec le pinceau (clic droit dessus pour y avoir accès)), mettre une taille de 1 pixel, régler tout le reste à 100% et y aller gaiement (pensez à faire ça sur un nouveau calque))
- Soit vous vous trouvez une chouette police qui contient un symbole qui ressemble à ce que vous avez en tête (ça reste la solution la plus simple, mais pas forcément la plus rapide (car elle présage de nombreuses heures à errer sur dafont)
Bon là pour faire simple on va prendre un
élément de police.
Donc il faut juste créer un calque de texte en écrivant
son symbole quelque part (en noir) et aller le placer au bon endroit
(sans oublier d'en faire un plus petit pour le cas où on a un
mana dans la capa.)
Voilà ce qu'on obtient :

Pour finir la carte en elle même, il ne reste plus qu'à
faire un SE digne de ce nom.
Je suis désolé, mais la conception des SE fera
sûrement l'objet d'un futur tutoriel, alors pour l'instant,
essayez de faire ce que vous pouvez (mais n'utilisez pas le mien
please, je l'ai laissé là uniquement pour que vous
puissiez voir
l'emplacement et la couleur des SE (vous remarquerez qu'il y a les
trois couleurs classiques de SE sur ce .psd, ce qui permet de
facilement choisir la rareté de la carte.))
5. Enregistrement et compression
Avant tout, il faut enregistrer le .psd quelque part, pour pouvoir y
apporter facilement des modifications par la suite (éditer le
texte, ce genre de choses...). D'ailleurs, je vous conseille de le
faire
dès le début de la création de la carte, et au fur
et à mesure de celle-ci. Pour ça, c'est tout bête,
il faut faire un bon vieux Ctrl+S.
Ensuite, il va falloir réduire la carte à une taille un
peu plus acceptable (parce que là ça reste un peu gros
^^). Mais d'abord on va applatir l'image pour ne pas que les styles de
calques fassent n'importe quoi quand on redimensionnera. Alors pour
ça, faites simplement Ctrl+Shift+E (et surtout n'enregistrez
plus en .psd après).
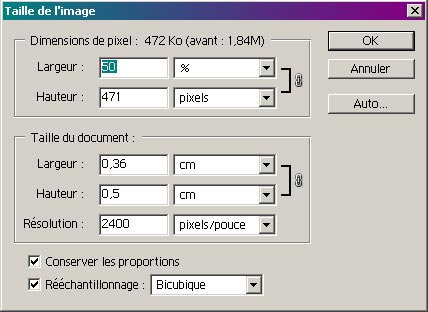
Maintenant, on va redimensionner l'image (oui parce que vous l'aurez
remarqué, la carte est pour le moment 4 fois trop grosse,
même si je vous ai mis les étapes en taille finale pour
que la page ne mette pas trois heures à charger et que ça
soit plus lisible.). Allez dans Image-Taille
de l'image..., et dans la fenêtre qui apparaît changez
la largeur pour 50, et choisissez "%" dans le menu à
côté (vérifier que la case "Conserver les
proportions" est bien cochée) :

Reste plus qu'à enregistrer un petit .jpg compressé de
tout ça. Pour cela, faites Alt+Shift+Ctrl+S et vous arriverez
sur la fenêtre "Enregistrer pour le web".
Réglez alors la Qualité pour tomber en dessous de
la limite de postage (au moment où j'écris ça,
c'est encore 50 Ko sur notre belle secte, mais ça aura
peut-être déjà changé quand l'article sera
publié.) Puis finissez l'enregistrement normalement.
Et voilà, il ne reste plus qu'à poster votre oeuvre.
II/ Les flips cards
Comme je suis complètement taré mais pas au point de
radoter, je vais éviter de détailler l'utilisation du
fichier 2005_new_design_flip.psd dans la mesure où c'est
exactement le même concept que ce que j'ai expliqué dans
le I/, sauf que certains éléments ne sont pas à la
même place, et que globalement, tout existe en double.
Sachez simplement qu'il vous faudra peut-être un petit temps
d'adaptation pour apprendre à écrire à l'envers,
alors il peut être utile de retourner les calques de texte avec
Ctrl+T (maintenez Shift enfoncé quand vous tournez afin de faire
exactement un demi-tour)
Pour réaliser l'image en deux parties qui va bien, c'est à vous de voir comment faire... je vais pas non plus faire tout le boulot à votre place ^^.
Un exemple de Flipcard réalisée avec ce système (et un fond blanc traficoté pour l'occasion (à partir du fond Ronfleman ^^)) :

III/ L'ancien design
Cette fois j'ai pensé à ceux qui veulent encore faire des cartes en ancien design (moi j'aime bien l'ancien design, surtout les artos ^^)
Les techniques restent bien sur grosso modo les mêmes que celles du I/, il y a cependant quelques différences qu'il faut noter :
- Il n'y a pas de liseré, ni de cadre titre, type ou force/endurance
- La partie vert foncé du fond ("background") est séparée en deux parties sur lesquelles il faut mettre la même image (exactement la même, sans la déplacer (pour cela, le mieux c'est de faire un clic droit sur le calque correspondant , puis Dupliquer le calque))
- Le texte est celui de l'Interrogateur de la Coterie qui m'a servi de réfrence... j'avais la flemme de le changer...
- Les SE sont légèrement différents et un peu plus complexes
- Le symbole Tap est différent et se fait en trois lettres en MagicSymbols au lieu de 2
Pour le cadre capa, il est assez difficile d'en faire un "standard" puisqu'il était différent suivant la couleur (c'est d'ailleurs ce qui faisait tout le charme de ce design... snif...) alors j'ai mis un bête rectangle, maiv vous êtes libres de laisser parler votre imagination débordante.
Voilà ce que donne la même carte que tout à
l'heure dans ce design :

Et désolé pour les afficionados des designs antérieurs (avec le copyright à gauche, le très vieux symbole Tap en T oblique et tout le toutime), mais je suis un peu fatigué de faire des modèles de fond, alors va falloir vous débrouiller tout seul...
IV/ Conclusions
Et voilà, c'est déjà fini... dois-je
préciser une nouvelle fois que si je mets tout ceci à
disposition, c'est parce que je considère que ce n'est pas le
plus important pour une funcard.
En effet, il y a bien plus important que les considérations
pixéliques de placement de mana (surtout que si on scanne des
cartes, on se rend compte qu'on n'est pas foutu d'en superposer deux
parfaitement...), il y a même plus important que le respect d'une
formulation compréhensible et correcte (même si c'est
déjà bien plus important), plus important aussi qu'un
résultat esthétiquement parfait...
Le plus important reste ce qui fait l'essence même de la funcard : les idées, ce que vous aviez
l'intention d'y mettre, l'optique dans laquelle vous l'avez fait,
l'atmoshpère qui s'en dégage, c'est ça
l'important... c'est ce qui rend un Psychatog plus intéressant
qu'un Colosse de Sombracier, et cette grosse daube de Vizzerdrix plus
sympa qu'un vulgaire Ecorche-nuage Crosian à mes yeux... tous ce
qui fait le fun d'une funcard, c'est qu'on voit qu'elle a
été réfléchie et bien
réfléchie, et non pas qu'elle
résulte d'un assemblage au hasard d'images et de capas à
la cohérence douteuse. C'est ça qu'on veut voir, et le
commentaire qui accompagne votre carte doit en être le reflet.
Sur ce et si vous avez tout lu d'une traite, je vous conseille de prendre une bonne grosse aspirine, moi c'est ce que je vais faire sans plus tarder.
Thorgor, modo funcards qui n'aime décidemment pas le html, et qui laissera Rellik s'y coller la prochaine fois...






Le 30/08/2010
Un ÉNORME merci a toi, sa fait des heures que je me crève a trouver ces foutu polices, sans toi j'y serais encore x). (T'inquiète pas hein, j'ai quand même pris la peine de lire ton tuto...pas mal!)
10!!
Note : 10/10
Le 14/06/2007
heu...bon ba puisque je c'est pa ou le mettre je le met la.eh bien il y a un petit pour télécharger Magic Workstation a chaque il met la page est introuvable au moment de télécharger voila je le di surement au mauvais endroit j'en ai conscience je vien juste de m'inscrire voila pourqoi.et si vous pouvez réparé le probleme assé tot sa seré mieux
Le 06/10/2006
MDR,
£ucasLOTR-II
le 01/07/2006
à 11:11:02
? quest ce que je fais là ? Oh mince escusez moi je cherchais les toilettes ! me suis trompé de porte
PTDR,
Je m'étais inscrit une semaine auparavant et on ne m'avais pas fourni le plan du site.... hum
Bref, Thorgor, euh...
Rien n'est parfait sauf la femme parfaite de mikkkkkk ( NiaH ! : http://www.smfcorp.net/funcards/funcard.php?id=3402 ) et cet article ! Un grand merci a Thorgor !
Note : 10/10
Le 20/09/2006
Euh juste une question (désolé d'être aussi chiant): comment on fait si on est un mineur radin qui veut pas payer 120 euros comme moi et qu'on se contente de la version dévaluation gratuite ? Est-ce pareil ? Parce que pour l'instant je vois pas trop comment on peut retoucher des images sur photoshop album starter 3.0
Le 17/09/2006
Ouais !!!! Comme la première version du tuto mais en mieux, avec celle-là les liens je peut les utiliser, génial !!!
Cette fois c'est bon vous aller devoir vous taper mes FC que jferais avec Toshop.
Note : 10/10
Le 11/08/2006
super expliquations tous est parfais mais ...
je n'arrive pas à modifier la couleur du liseré
et je n'arrive pas à changer le titre et mettre le nom de ma future carte, et c'est quand meme embêtant car une carte nomée titre euh ....lol
c'est peut-être car j'utilise photoshop 5 donc ces fonctionalitées n'éxiste peut-être pas encore pour cette version
Note : 10/10
Le 01/07/2006
? quest ce que je fais là ? Oh mince escusez moi je cherchais les toilettes ! me suis trompé de porte
Le 13/05/2006
Merci pour les explications!
Tout va bien, mais il me manque un dernier truc...j'ai pas compris pour le mana...
Quelqu'un peut-il m'expliquer svp?
Note : 8/10
Le 10/03/2006
ouais bravo... C'est assez bien expliqué mais je voudrai bien que l'on m'explique pour faire le mana , mettre l'image et insérer un SE parce que j'y arrive pas trop pour ma 1er carte :/ svp
Note : 9/10
Le 05/02/2006
Bientôt une mise à jour du fichier ?
Surtout pour cette fichue case F/E ?
Pas que ça m'intéresse, mais bon ^^
Puis j'en ai fait moi-même ^^
Parceque là, tu deviens dépassé :S
Et j'voudrais pas que la personne qui m'a donné l'idée de faire des .psd dans ce genre soit dépassé totalement
Le 29/01/2006
bon system, long quand meme mais il fait ses preuves merci a toi!
Le 01/01/2006
Bin mince alors, merci Thorgor :D Je viens de me servir du tuto, me reste plus que... un SE à faire v_v Bah, j'y arriverai :P
Le 20/11/2005
Juste comme sa en passant (et je pense que personne ne va le voir) pour Photoshop, si la version d'évaluation a dépaser, tu change la date a la periode ou tu la télécharger et op c'est magic (jeu de mot au passage^^) il marque version d'évaluation de 30jours, enfin moi j'ai pas ce problème, j'ai Photoshop
Le 02/11/2005
:@ Flamel
Evite de demander ce genre de truc...
C'est illégal...
Toshop est payant, donc le cracké est illégal
Le 02/11/2005
Une question Thorgor :
Pourquoi le liseré est-il "troué" au niveau des cadres type/titre ??
C'est assez inutile je trouve, mais bon...
Et sinon, autre question :
Pourquoi est-ce qu'il y a 2 calques liseré, le biseautage externe ne fait pas l'affaire, sachant que le biseautage de l'autre côté est caché par l'ombre ?
Le 18/09/2005
Euh... Après avoir téléchargé une deuxième fois adobe photoshop, je me suis aperçu qu'il a reconnu que la version d'essai a déjà été expirée... COMMENT JE FAIS MAINTENANT? :'( :'( :'( :'( :'( OOUUUIINNN!! QUELQU'UN SAIT-IL OU TROUVER LE LOGICIEL PHOTOSHOP GRATUIT SUR INTERNET?
Le 10/09/2005
Je vois pas vraiment là comme ça de différence significative entre les étoile plantin OUP et les étoiles MagicSymbols (une légère diffrence de taille, c'est tout... en tout cas, tout le monde se sera rendu compte qu'il faut pas rester en MatrixBoldSmallCaps :P
Bah sinon pour répondre à alien, c'est pas franchement difficile à faire, faut juste connaitre l'outil plume et les styles de calques biseautage/estampage et ombre portée...
Par contre ce qui est pas évident c'est d'être bien fidèle à l'original...
Tiens d'ailleurs à cause de mikkkkkk qui m'a relouté, j'ai refait le psd pour le nouveau design normal (je ne sais pas si je referai le vieux et le flip prochainement...). Je viens de l'envoyer aux gouroux, je pense qu'on peuc parier sur une mise en ligne dans la journée...
Le 01/09/2005
Cela fait pas mal de temps que je n'étais plus passé sur ce site ( oui personne me connait mais bon ce n'est pas l'important ^_^' ) et la franchement je suis vraiment heureux de voir un article comme celui-ci qui de plus inclus tout le matos adéquat pour réaliser ses propres cartes sous photoshop ( pour un novice de toshop comme moi c'est le saint graal je vous jure :D )
En tout cas bravo Thorgor pour ce bien bel article !
Bon maintenant je voudrais pas pousser mémé dans les orties mais j'aurais une petite question. Là j'ai tout ce qu'il faut pour faire des cartes (8ème, flip et ancien design) mais j'aimerais aussi pouvoir faire des tokens avec le style 8ème et j'aurais voulu savoir si la technique pour créér le .psd comme les tiens Thorgor est difficile ?
J'ai regardé les fichiers en détails mais étant vraiment novice en toshop je vois pas comment faire.
Allez tcho et encore merci
Le 31/08/2005
les étoiles pour les F/E se font avec plantin OUP... Même taille que la police Magic symbols.... ça fait une erreur en moins^^
Le 21/08/2005
ben vachement bien mais coment faire pour avoir photoshop je sais je suis un branque en info mais bon si qq un peu m aider merci d avance
Note : 10/10